Como hacer un menu desplegable en blogger sin usar javascript
Hoy vamos a realizar una barra de menu desplegable para blogger muy resultona sin utilizar nada de javascript para que sea mas sencilla pero con css imitaremos el efecto de suavidad en la transición de un botón a otro.
Un elemento imprescindible para los blogs es la barra de menús, gracias a ella podemos mantener el orden de las páginas y estructurar nuestras categorías de manera mas accesible para los visitantes, si no tienes en tu blog una menu bar hoy es tu día y dí “de hoy no pasa” porque vas a dar un paso a mejor muy importante.La barra de menu es algo muy discutido tanto por diseñadores, en diseño por razones estéticas ya hemos hecho bastantes amagos de borrarla de la faz de internet y por los desarroladores que lo ven en la mayor parte de las webs un elemento para hacer la web mas lenta gracias al javascript.
En este caso no vamos a poner javascript a nuestra barra desplegable porque desde que tenemos css3 hay efectos que son mas ligeros, algo menos bonitos estéticamente pero funcionan de maravilla.
# Advertencia antes de hacer tu menú desplegable
Cada plantilla es un mundo por lo cuál aquí está probado con una básica de blogspot, puede que en algunas no funcione bien por la jerarquía de div.Como sabéis en Yo blogueo no presto servicio de personalización de ningún tipo, no puedo atender consultas particulares por que es un blog, debes evaluar la dificultad y ver si es posible que puedas hacer el tutorial en tu plantilla, vamos que se parezca por que en blogger existen miles de ellas y son cada una de su padre y de su madre.
Mas razones para poner una barra de menu desplegable en tu blog
Digan lo que digan sobre lo bueno o malo de la barra de menú, lo cierto es que es la mejor manera de ordenar y distribuir la información de manera accesible en los blogs, aunque podemos acceder por otros lugares como categorías, etiquetas, buscador… si hay una barra de menu desplegable al usuario le das una alegría, y si encima es desplegable con categorías mucho mas.Si le damos un tamaño adecuado a la barra de navegación podemos mejorar de manera enorme la experiencia de usuario UX, los perores fallos de Ui son los que se producen por el tamaño inadecuado de los botones táctiles, no obstante en la prueba de optimización para dispositivos móviles de google lo señala bastante: page insights
Hay una creencia (Google no dice nada al respecto) pero parece que influye en la calidad de un blog, tanto como para ser un factor que toma en cuenta el buscador para que te permita mostrar anuncios de adsense, no creo que tenga mucho fundamento pero hay mucha gente que dicen que si, no obstante hay plataformas que si no tienes bien estructurado tu blog no te aceptan para poner publi y un requisito indispensable es la barra de menú.
En el caso de colaboraciones es algo que muchos bloggers estudiamos, no por imagen sino por que nos gusta que se pueda consultar nuestro post fácilmente y la barra de menú es el elemento que permite acceder a entradas anteriores mas fácilmente.
Si no has visto este post sobre categorías debes echarle un vistazo porque en él explica como puedes establecerlas para que sean mas efectivas, te servirá de ayuda para saber que incluir en tu menu desplegable.

Lo mas importante el ususario está acostumbrado a ver barras de menu y a usarlas para buscar por lo que es la manera mas intuitiva de navegar por un blog.
Como pasa con blogger la mejor manera de hacer las cosas es desde el código de la plantilla, hay que hacerlo a mano pero no es muy complicado el incluir una menu bar en nuestra plantilla.

A continuación está el código básico de como funciona una barra de menú, en realidad funciona como una lista en html, son una lista desordenada “unordened list” por eso aparece la etiqueta <ul> que aloja dentro uno a uno los elementos de la lista <li>, recodad cerrar siempre las etiquetas.
La parte naranja es la que corresponde al los elementos desplegables, en este caso sólo sería desplegable la Categoría 1 con tres elementos anidados.
<ul id="icbabdrop"> <li><a href="#">Inicio</a></li> <li><a href="#">Sobre mí</a></li> <li> Categoría 1 <ul> <li><a href="#">Sub-categoría1-1</a></li> <li><a href="#">Sub-categoría 1-2</a></li> <li><a href="#">Sub-categoría 1-3</a></li> </ul> </li> <li><a href="#">Galería</a></li> <li><a href="#">Contacto</a></li> </ul>
En los lugares dónde he puesto una almohadilla # es dónde debes poner el link de la página o categoría a la que quieres apuntar en ese botón.
No quites las comillas y debes usar al principio de tu url http:// Se usa almohadilla porque hace el efecto de link al recargar la página Si quieres hacer submenus en alguna categoría mas copia y pega este fragmento naranja y lo colocas entre <li> y </li>
Si quieres que la barra de navegación aparezca en el centro debes al html la etiqueta <center> al principio de este código y cerrar con </center>
Esta estructura es mas compleja con dos elementos anidados o submenús, te aconsejo cuándo vayas a realizar las categorías que lo hagas con un editor de texto para no liarte mucho dentro del código de la plantilla, si quieres elegir un buen editor en este post te propongo los mejores editores de texto gratuitos.

<ul id="ybmenud"> <li><a href="#">Inicio</a></li> <li><a href="#">Sobre mí</a></li> <li> Categoría 1 <ul> <li><a href="#">Sub-categoría1-1</a></li> <li><a href="#">Sub-categoría 1-2</a></li> <li><a href="#">Sub-categoría 1-3</a></li> </ul> </li> <li> Categoría 2 <ul> <li><a href="#">Sub-categoría 2-1</a></li> <li><a href="#">Sub-categoría 2-2</a></li> <li><a href="#">Sub-categoría 2-3</a></li> </ul> </li> <li><a href="#">Galería</a></li> <li><a href="#">Contacto</a></li> </ul>
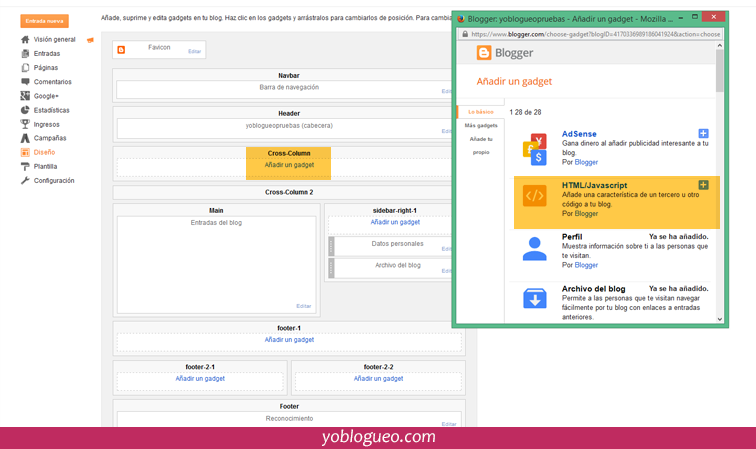
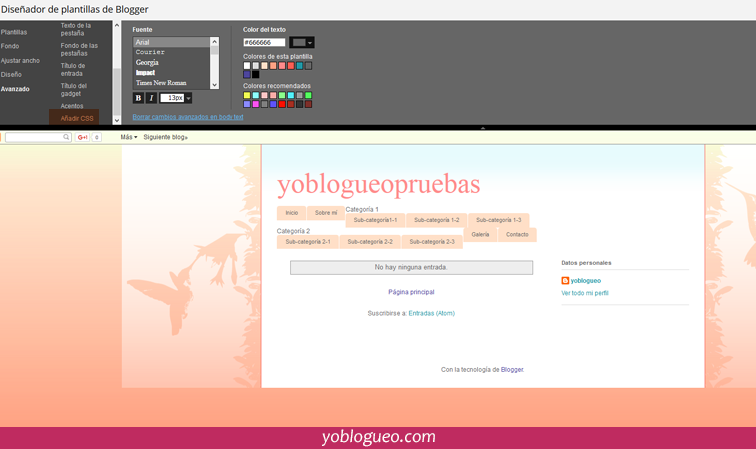
Vamos a añadir los estilos css desde plantilla> personalizar>avanzado>añadir css
Como puedes ver he probado en dos plantillas distintas, no te asustes porque hasta que no añadas los estilos css estará hecho un kaos así que si tu barra de menú está como estas vas por buen camino.


Estos son los estilos css que debes añadir, puedes cambiar los colores y eliminar las anotaciones que he puesto en el código para que puedas personalizarlo a tu gusto, he creado una clase con un selector para que este código sólo afecte a la barra de menu sin aplicarse a otros.
Piensa que la barra de menu suele tener un contraste mayor al que tienen otros elementos.
/* menu desplegable para blogger yoblogueo.com*/
.tabs-inner .widget ul#ybmenud {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0; /* espacio de padding de los botones del menú */
list-style: none;
border:none;
}
.tabs-inner .widget ul#ybmenud li {
font-size: 12px/18px; /* tamaño de fuente de tu menu */
font-family: sans-serif; /* fuente de tu menu */
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #69a8af; /* color de fondo de tu menu */
float:none;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.tabs-inner .widget ul#ybmenud li a {
padding:0;
font-family: sans-serif; /* letra para los links del menu */
border:0;
}
.tabs-inner .widget ul#ybmenud li:hover {
background: #94b1b4; /* color de fondo para cuando pasas el ratón por encima del botón de la barra */
color: #fff; /* color de la letra cuando pasar con el ratón por encima */
}
.tabs-inner .widget ul#ybmenud li:hover a {
background: transparent;
color: #fff; /* color de la letra cuando pasar con el ratón por encima */
}
.tabs-inner .widget ul#ybmenud li ul {
z-index:1000;
border:none;
padding: 0;
position: absolute;
top: 45px;
left: 30px;
float:none;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
.tabs-inner .widget ul#ybmenud li ul li {
background: #94b1b4; /* color del fondo de las pestañas del sub-menu */
display: block;
color: #fff; /* color de la letra de los sub-menus */
text-shadow: 0 -1px 0 #000;
}
ul#ybmenud li ul li a{
color:#fff /* color de los links de los submenus */
}
.tabs-inner .widget ul#ybmenud li ul li:hover {
background: #a9bcbe; /* color de fondo cuando pasas el ratón sobre el sub menu */
}
.tabs-inner .widget ul#ybmenud li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Puedes cambiar los colores por otros que te gusten mas y en otros post añadiremos imágenes a nuestra barra de menuLos colores que he usado son los siguientes he cogido estos tan raros para que los busques y los cambies por otros colores complementarios para tu blog, si te animas puedes usar cualquier aplicación de color picker para elegir alguno de los que propongo para la barra de menu desplegable en blogger.


Pues este es el resultado tal como tienes el código aquí, puedes cambiar todo lo que quieras, pero a mí personalmente me gustan las barras amplias puedes reducir los padding y dejarlas mas finas.

Al tener una clase declarada sólo para la barra de menu puedes cambiar la letra y elegir una mas especial, como no va a afectar al resto del blog… ah si quieres puedes poner una fuente de Google fonts:

Un consejo sobre la barra de menús aprovecha y elige en las categorías que puedas una keyword en lugar de una palabra comodín, en lugar de inicio por ejemplo “tutoriales”, “cosmética”… para que hagan algo por tu SEO, en la barra de menu están los links mas importantes de tu blog.
 Si quieres recibir información y entradas como esta tengo una newsletter fabulosa para tí
Si quieres recibir información y entradas como esta tengo una newsletter fabulosa para tí

me salvaste, le borre un codigo y mi menubar se deshiso jajaja me asuste por un momento
ResponderEliminar