No me gusta nada la versión móvil, con lo que me ha costado dar con la portada y el diseño ideal… y se va todo al garete al activar la plantilla para dispositivos móviles. He tardado en decidirme pero claro, el tema de que Google vaya a tener tan en cuenta ésto para el posicionamiento pues… como que impone un poco. Así que finalmente me he decidido a activarla, prescindir de la portada y personalizarla un poco.
Si has entrado al blog desde tu móvil verás que aún me quedan páginas por adaptar, como la de los cursos, donde las tablas se salen de la pantalla. Tengo que poner una medida adaptable a cualquier pantalla en las tablas ¡pero me da una pereza! Con la cantidad de cosas pendientes que tengo… siento que es un poco hacer el tonto andar con estos detalles. Pero a fin de cuentas, Google es el que manda si nos interesa que nos posicione bien.
Así que hoy voy a contarte cómo poner un menú de páginas diferente en la versión móvil de blogger. Si tienes un menú desplegable como el mío o una barra superior fija, habrás notado que en la plantilla para dispositivos móviles o no se ve o se ve fatal. Yo no uso barra superior ni fija ni móvil, así que solo voy a explicarte cómo tener un menú sencillo en tu plantilla móvil y mantener el desplegable en la versión para ordenadores.
Doy por hecho que tienes instalado un menú similar al que vemos en este tutorial:
Instalar menú desplegable en Blogger
Lo primero que vamos a hacer es activar la plantilla móvil de nuestro blog, aunque sea horrorosa.
Vamos a: Plantilla > Móvil y pinchamos en la rueda dentada.
Elegimos Sí y seleccionamos Personalizado en el desplegable. Si pinchas en Vista Previa puedes ver cómo quedaría.
En la siguiente web puedes comprobar cómo se ve tu versión móvil:
Prueba de optimización para móviles
La mía ahora se ve así:
Como ves, el menú de páginas se ha ido al garete y ahora queda un espacio enorme entre el título y las entradas… el fin del mundo, vamos… con el tiempo invertido en el diseño. Si es que se te quitan las ganas de ser original para que venga Google a tocarte las narices…
Así que vamos a hacer un truco para mostrar el menú de páginas predeterminado de Blogger en la versión móvil y mantener el desplegable en la versión para ordenadores. Pero tenemos que elegir las páginas que queremos mostrar ya que no será desplegable, sino sencillo.
Yo redireccionaré todas las páginas a las nuevas que he creado en el Perro de Papel, ya que como sabes he unificado toda la información, servicios y cursos en este blog para no volverte loca.
Índice [Ocultar]
PREPARAR LA PLANTILLA PARA AÑADIR EL GADGET DE PÁGINAS DE BLOGGER
Si entras en DISEÑO verás que no hay espacio para añadir el menú de páginas a la plantilla. Así que primero hay que hacer hueco. Puede que en tu plantilla ya esté desbloqueado y puedas poner más gadgets debajo de la cabecera, pero por si está bloqueado te cuento cómo hacerlo:Para desbloquear los gadgets que hay justo debajo de la cabecera y poder añadir un menú de páginas sencillo para la versión móvil de nuestro blog, vamos a nuestra plantilla HTML.
Pinchamos en cualquier parte dentro del cuadrado del código de nuestra plantilla, pulsamos Control + F a la vez para abrir el buscador interno de blogger y buscamos: showaddelement
Vamos dando a Intro hasta encontrar esto:
<b:section id=’crosscol’ maxwidgets=’1′ showaddelement=’no’>
<b:widget id=’HTML1′ locked=’false’ title=” type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
</b:section>
<b:section class=’tabs’ id=’crosscol-overflow’ showaddelement=’no’/>
Cuando lo hayas encontrado cambia en los dos showaddelement el no por yes. Así:
showaddelement=’no’
Por:
showaddelement=’yes’
Asegúrate de respetar las comillas no la vayamos a liar… Y guarda los cambios. Con esto nos aseguramos que están desbloqueados los campos donde vamos a añadir el gadget de nuestro menú de páginas sencillo.
AÑADIR EL MENÚ DE PÁGINAS SENCILLO
El siguiente paso es añadir el menú de páginas predeterminado de blogger, recuerda que no lleva desplegables así que elige bien las páginas que quieres mostrar en tu versión móvil.Vamos a Diseño y pinchamos en Añadir un Gadget de la barra lateral. Elegimos el de Páginas.
Y lo configuramos para que muestre las páginas que queremos. Yo voy a usar enlaces externos para enviar a mis visitas a este blog. El de Servicios de Diseño ya no voy a utilizarlo.
Guardamos los cambios y lo arrastramos debajo del gadget HTML/Javascript que contiene el código de nuestro menú de páginas desplegable. Así:
Y queda así de horroroso:
Recuerda que en el tutorial del menú desplegable que te mencionaba al principio eliminamos el formato del menú de páginas predeterminado de blogger, por eso aparece así. Pero en cierto modo nos da igual, ya que no vamos a mostrarlo en la versión para ordenadores, que es la que estás viendo, sino en la móvil.
Así que vamos a decirle a blogger que no queremos que se vea en la versión de ordenadores, sólo en la móvil.
MOSTRAR EL MENÚ SENCILLO SOLO EN LA VERSIÓN MÓVIL
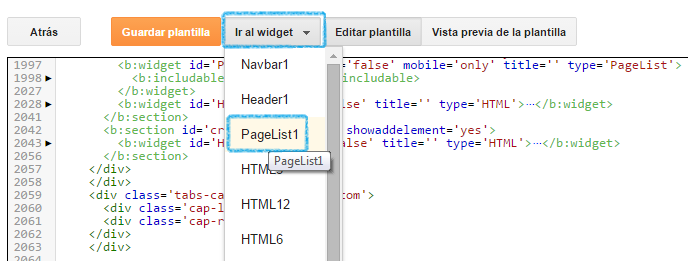
Vamos a nuestra plantilla HTML y pinchamos en Ir al widget, seleccionamos: PageList1.Encontrarás esto:
<b:widget id=’PageList1′ locked=’false’ title=’Páginas’ type=’PageList’>
El siguiente paso es decirle a blogger que lo muestre SOLO en la versión móvil. Para eso añadiremos mobile=’only’ al código. Así:
<b:widget id=’PageList1′ locked=’false’ mobile=’only’ title=’Páginas’ type=’PageList’>
Guardamos los cambios y ya no vemos el menú de páginas sencillo en la versión para ordenadores.
PERSONALIZACIÓN BÁSICA DEL MENÚ DE PÁGINAS PARA VERSIÓN MÓVIL
Este tema daría para una entrada aparte, pero solo vamos a ver como modificarlo un poco para usar los colores de nuestro blog.Vamos a nuestra plantilla HTML y buscamos:
/* Mobile
———————————————– */
Encontrarás:
.mobile .tabs-inner .section:first-child {
border-top: none;
}
.mobile .tabs-inner .PageList .widget-content {
background-color: $(tabs.selected.background.color);
color: $(tabs.selected.text.color);
border-top: $(tabs.border.width) solid $(tabs.border.color);
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
}
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-$startSide: 1px solid $(tabs.border.color);
}
Estos tres fragmentos son los que dan formato a tu menú de páginas móvil. El mío de este blog es:
.mobile .tabs-inner .section:first-child {
border-top: none;
}
.mobile .tabs-inner .PageList .widget-content {
background-color: transparent;
color: #000000;
border-top: 1px solid #8FE1D8;
border-bottom: 1px solid #8FE1D8;
}
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
Solo he personalizado lo básico que te he marcado en negrita:
background-color: el fondo del menú de páginas.
color: el color del texto.
border-top: el borde superior.
border-bottom: el borde inferior.
La diferencia, dentro de las posibilidades de personalización que ofrece este tipo de menú, es abismal ¿verdad?
Y ya hemos terminado, ya tenemos nuestro menú desplegable en la versión para ordenador y la versión sencilla en la mobile.
Si vas a preguntarme si se puede poner un menú desplegable en la versión móvil me adelanto: posiblemente se pueda pero… ¿crees que un menú desplegable es cómodo en una pantalla táctil? Creo que la navegación perdería bastante… Por lo que te recomiendo usar un menú sencillo y facilitar la vida a los lectores que te visitan desde su móvil.
Y ya sabes, si te animas a usarlo, déjame el enlace a tu blog en comentarios… ¡entraré desde mi móvil a echarle un vistazo!
Suscríbete a mis entradas por email ¡para no perderte nada!
https://elperrodepapel.com/tutorial-blogger-adaptar-menu-version/














Hola Necesito Ayuda en MOSTRAR EL MENÚ SENCILLO SOLO EN LA VERSIÓN MÓVIL cuando añado el mobile=’only’
ResponderEliminarme aprece Se ha producido un error al analizar el XML, línea 1216, columna 68: Open quote is expected for attribute "mobile" associated with an element type "b:widget" Gracias
Como puedo colocar al inicio del blog un pagelist que aparece al final de la versión móvil?
ResponderEliminarSe puede hacer mediante código HTML en la plantilla, pero yo no sé cómo hacerlo. Lo siento
EliminarCuando introduzco mobile='yes' no se ve en la versión móvil, cuál puede ser el problema? Gracias
ResponderEliminarEs posible que estos códigos ya no sirvan porque tienen más de 5 años y blogger ha cambiado desde entonces.
Eliminar