https://www.bloggerayuda.com/2014/05/blogger-seo-optimizar-encabezado-h1.html
https://www.bloggerayuda.com/2014/05/blogger-seo-optimizar-encabezado-h1.html
Blogger y SEO: Cómo optimizar los encabezados al máximo (H1, H2, H3 y H4)
1 de noviembre de 2014
Si queremos estar en los primeros puestos de los buscadores, una de las primeras cosas que debemos hacer es crear contenido de calidad, esto es indiscutible.
Pero, tan solo será el primer paso de muchos. Un artículo de mucha calidad, si no está bien estructurado, puede pasar desapercibido para los buscadores.
El contenido es el rey en esto del SEO, por ello debemos mimarlo. Hay muchos plugins de Wordpress dedicados exclusivamente a optimizar la estructura del contenido, pero ¿existe algún plugin SEO o algo parecido en Blogger?
No será tan directo como un plugin, pero si que será igual de efectivo, incluso mucho más, ya que lo harás tu mismo una sola vez y lo tendrás funcionando para siempre. Si aplicas lo que veremos en este artículo, tendrás una plantilla de Blogger con los encabezados optimizados para SEO.
El orden y utilización de los encabezados no sólo sirve para organizar y estructurar nuestras entradas, sino que además ayuda a los buscadores a identificar los elementos importantes de nuestro contenido. Cuando los motores de búsqueda acceden a nuestra entrada, entienden que las palabras que están dentro de un encabezado tienen mucha más importancia que el resto, le dará más peso a los encabezados de primer nivel (H1), luego a los de segundo (H2) y así sucesivamente.
Por todo esto, es muy importante el uso de encabezados en nuestras entradas. Ahora bien ¿qué ocurre cuando utilizamos el editor de entradas de Blogger?
Cuando utilizamos la herramienta de edición de entradas de Blogger y seleccionamos "Encabezado", por ejemplo, en función de la plantilla que estemos usando se generará una etiqueta HTML de encabezado H2, H3, H4, etc. La mayoría de plantillas no están optimizadas para SEO en Blogger, sin embargo, comprobarás que hacer los cambios oportunos para que sea óptimo para los buscadores es muy sencillo.
Además de los encabezados del contenido de nuestras entradas, el resto de nuestro blog (cabecera, barra lateral, pie de página), también utiliza etiquetas de encabezado HTML definidas en la plantilla.
Lo que vamos a hacer a continuación, es optimizar todas las secciones de nuestra plantilla Blogger donde aparecen las etiquetas de encabezado: H1, H2, H3, etc. Arremángate, pues vamos a toquetear un poco la plantilla. Antes, para abrir boca, fíjate en nuestro objetivo, una plantilla blogger con los encabezados optimizados para SEO:
Normalmente las autores de plantillas utilizan la clase CSS "entry-title", que es la reservada precisamente para el titular de la entrada. Otro tipo de "autores" no utilizan el estándar, por lo que tras aplicar los cambios anteriores podrías ver un poco raro el titular de la entrada (si usas la plantilla simple de Blogger, estarás en este caso).
Si tras los cambios no ves el título de la entrada correctamente, sigue estos pasos:
La mayoría de plantillas blogger utilizan la etiqueta H2 para definir el encabezado de los gadgets/widgets del sidebar y el footer.
Puesto que estos titulares no suelen ser importantes para el posicionamiento de las entradas, los sustituiremos por la etiqueta H4, esto hará ganar mucho más peso a los encabezados del contenido, por lo que nuestras entradas estarán mejor optimizadas para el SEO.
Con este nuevo código, el título del blog tendrá la etiqueta H2 al mostrar una entrada o página y etiqueta H1 si se está en la página principal o en una categoría (índice).
Pensaba crear una entrada específica para resolver este problema que me han comentado muchos, pero creo que es mucho más práctico y claro incluirlo en este artículo, donde está todo lo que tenemos que hacer en blogger para optimizar los encabezados o etiquetas H1, H2, H3 ,H4.
Bueno... ¿manos a la obra?
Localiza en tu plantilla TODAS las apariciones de:
Desde aquí te invito a comentar cualquier cosa que ves, ya que son los comentarios los que han hecho que esta entrada se vaya actualizando y ayudando a otros que se vean con los mismos problemas... es que tengo los mejores lectores :-P.
Pero, tan solo será el primer paso de muchos. Un artículo de mucha calidad, si no está bien estructurado, puede pasar desapercibido para los buscadores.
El contenido es el rey en esto del SEO, por ello debemos mimarlo. Hay muchos plugins de Wordpress dedicados exclusivamente a optimizar la estructura del contenido, pero ¿existe algún plugin SEO o algo parecido en Blogger?
No será tan directo como un plugin, pero si que será igual de efectivo, incluso mucho más, ya que lo harás tu mismo una sola vez y lo tendrás funcionando para siempre. Si aplicas lo que veremos en este artículo, tendrás una plantilla de Blogger con los encabezados optimizados para SEO.
La importancia de los encabezados para el posicionamiento (SEO on-page)
Justo por encima de este párrafo tenemos un encabezado, al usar una tipografía de letra mayor habrá llamado tu atención, mucho más que las líneas que estás leyendo ahora. Piensa que un buscador, cuando rastree nuestro blog, tendrá un comportamiento similar al tuyo.El orden y utilización de los encabezados no sólo sirve para organizar y estructurar nuestras entradas, sino que además ayuda a los buscadores a identificar los elementos importantes de nuestro contenido. Cuando los motores de búsqueda acceden a nuestra entrada, entienden que las palabras que están dentro de un encabezado tienen mucha más importancia que el resto, le dará más peso a los encabezados de primer nivel (H1), luego a los de segundo (H2) y así sucesivamente.
 |
| Figura 1: Selección del tipo de encabezado, desde la edición de una entrada en Blogger |
Cuando utilizamos la herramienta de edición de entradas de Blogger y seleccionamos "Encabezado", por ejemplo, en función de la plantilla que estemos usando se generará una etiqueta HTML de encabezado H2, H3, H4, etc. La mayoría de plantillas no están optimizadas para SEO en Blogger, sin embargo, comprobarás que hacer los cambios oportunos para que sea óptimo para los buscadores es muy sencillo.
Además de los encabezados del contenido de nuestras entradas, el resto de nuestro blog (cabecera, barra lateral, pie de página), también utiliza etiquetas de encabezado HTML definidas en la plantilla.
Lo que vamos a hacer a continuación, es optimizar todas las secciones de nuestra plantilla Blogger donde aparecen las etiquetas de encabezado: H1, H2, H3, etc. Arremángate, pues vamos a toquetear un poco la plantilla. Antes, para abrir boca, fíjate en nuestro objetivo, una plantilla blogger con los encabezados optimizados para SEO:
 |
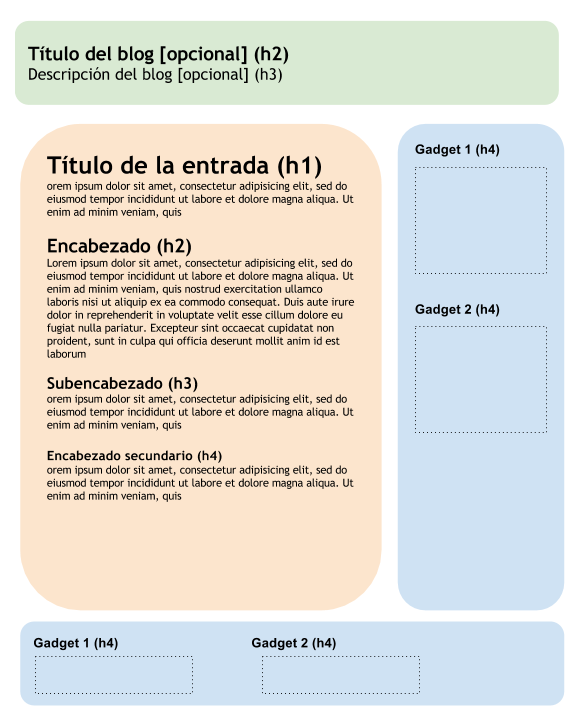
| Figura 2: Plantilla con encabezados optimizados para SEO |
Ésta es la estructura que tendría una plantilla de dos columnas optimizada para SEO. Entre paréntesis se especifica el nivel de etiqueta de encabezado HTML que se utiliza para cada bloque. Con esta estructura se realza el titular de la entrada (H1) y los subtitulares del contenido (H2 hasta H4). Se le quita relevancia a los encabezados de los gadgets (h4).
Cómo optimizar los encabezados de las entradas para SEO
 |
| Figura 3: Optimizar encabezados de entradas |
De todos los encabezados de nuestro blog, los que se encuentran en el contenido de nuestras entradas son los más importantes, tanto para el lector como para el posicionamiento en buscadores.
El título de la entrada es, sin lugar a dudas, el más importante, la estrella. Así que le reservamos la etiqueta de mayor peso: H1. La mala noticia es que la gran mayoría de plantillas utilizan H3, incluso las de por defecto de Blogger; la buena noticia es que es muy fácil cambiar nuestra plantilla para que use H1.
Tal y como se ve en la figura 1, desde el editor de entradas podemos seleccionar: "Encabezado", "Subencabezado" y "Encabezado secundario". Haremos corresponder estos encabezados con las etiquetas H2, H3 Y H4, respectivamente.
A Google le va a encantar éstos cambios, eso sí, cuando redactes una entrada debes ser ordenado y estructurar el contenido utilizando los niveles de encabezado que hemos definido. No es necesario utilizar todos los niveles, pero sí que es una buena costumbre utilizar dos como mínimo.
Estos son los pasos a realizar, para optimizar los encabezados de las entradas:
El título de la entrada es, sin lugar a dudas, el más importante, la estrella. Así que le reservamos la etiqueta de mayor peso: H1. La mala noticia es que la gran mayoría de plantillas utilizan H3, incluso las de por defecto de Blogger; la buena noticia es que es muy fácil cambiar nuestra plantilla para que use H1.
Tal y como se ve en la figura 1, desde el editor de entradas podemos seleccionar: "Encabezado", "Subencabezado" y "Encabezado secundario". Haremos corresponder estos encabezados con las etiquetas H2, H3 Y H4, respectivamente.
A Google le va a encantar éstos cambios, eso sí, cuando redactes una entrada debes ser ordenado y estructurar el contenido utilizando los niveles de encabezado que hemos definido. No es necesario utilizar todos los niveles, pero sí que es una buena costumbre utilizar dos como mínimo.
Estos son los pasos a realizar, para optimizar los encabezados de las entradas:
Recuerda, antes de hacer cualquier modificación, es recomendable realizar una copia de seguridad de tu plantilla. En Blogger > Plantilla > "Crear/Restablecer copia de seguridad".
- Nos vamos a la edición del código HTML de la plantilla
Plantilla > Editar HTML - Buscamos "post-title entry-title" (CTRL+F, "post-title entry-title") y encontraremos algo como ésto:
<h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3>
- Sustituimos el código anterior por este otro, para darle mayor relevancia a los titulares de las entradas
<b:if cond='data:blog.pageType == "index"'> <h2 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h2> <b:else/> <h1 class='post-title entry-title' itemprop='name'><data:post.title/></h1> </b:if> - Vuelve al paso 2 hasta que no encuentres más secciones "post-title entry-title"
Normalmente las autores de plantillas utilizan la clase CSS "entry-title", que es la reservada precisamente para el titular de la entrada. Otro tipo de "autores" no utilizan el estándar, por lo que tras aplicar los cambios anteriores podrías ver un poco raro el titular de la entrada (si usas la plantilla simple de Blogger, estarás en este caso).
Si tras los cambios no ves el título de la entrada correctamente, sigue estos pasos:
- Busca
h3.post-title, .comments h4 {y sustutúyelo porh1.post-title, h2.post-title, .comments h4 { - Busca
.mobile h3.post-title {y sustitúyelo por.mobile h3.post-title, .mobile h2.post-title {
Optimizar los encabezados de la barra lateral (sidebar) y pié de página (footer)
 |
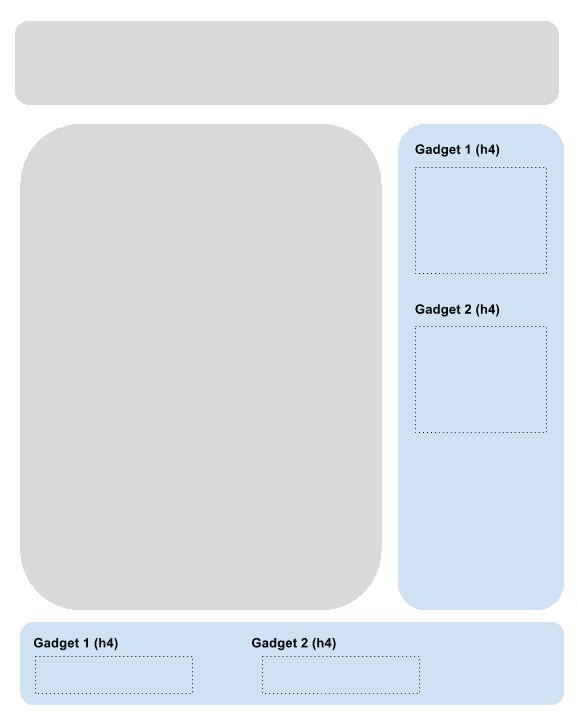
| Figura 4: Optimizar encabezados de sidebar y footer |
Puesto que estos titulares no suelen ser importantes para el posicionamiento de las entradas, los sustituiremos por la etiqueta H4, esto hará ganar mucho más peso a los encabezados del contenido, por lo que nuestras entradas estarán mejor optimizadas para el SEO.
 |
| Figura 5: Ejemplo de encabezados en un sidebar |
- Nos vamos a la edición del código HTML de la plantilla
Plantilla > Editar HTML - Busca todas las apariciones de:
<h2><data:title/></h2>
y sustitúyelo por:<h4><data:title/></h4>
- Busca todas las apariciones de (puede que tu plantilla no tenga apariciones de este código, es normal):
<h2 class='title'><data:title/></h2>
y sustitúyelo por:<h4 class='title'><data:title/></h4> EN ESTE FUNCIONA QUITANDO class='title'
Si tras el cambio anterior, no se visualiza correctamente los estilos, busca en el código "h2 {" y sustitúyelo por "h4 {", ahora se te verá como antes.
Cada vez que crees un nuevo gadget, desde el modo diseño de Blogger, se añadirá por defecto una etiqueta <h2>, por lo que recuerda volver a hacer este proceso si quieres mantenerlo optimizarlo.
Optimizar los encabezados de la cabecera (header)
 |
| Figura 6: Optimizar encabezados del header |
Este paso es opcional, puesto que hay plantillas que no muestran el título y descripción del blog en la cabecera. Si accedes a "Blogger > Diseño" y editas el gadget de la cabecera, te aparecerá algo como ésto:
 |
| Figura 7: Configurar cabecera desde el modo diseño de Blogger |
Tienes marcado "En lugar del título y la descripción"
Si tienes seleccionada la opción "En lugar del título y la descripción" (como aparece en la imagen) o "Colocar la descripción después de la imagen", sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "<!--Show the image only-->"
<!--Show the image only--> <div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a> <!--Show the description--> <b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'> <b:include name='description'/> </b:if> </div>y sustitúye solo lo que está resaltado por esto otro:<b:if cond='data:blog.pageType == "index"'><h1></b:if> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a> <b:if cond='data:blog.pageType == "index"'></h1></b:if>
De esta forma si se está en la página principal, por ejemplo, el logotipo tiene H1 y el título de las entradas H2. Cuando estemos en una entrada, el logotipo no tendrá ningún tipo de encabezado y el título de la entrada H1. Justo lo que buscábamos.
No tienes imagen de cabecera
Si no tienes imagen de cabecera sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "<!--No header image -->"
<!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <h1 class='title'> <b:include name='title'/> </h1> </div> <b:include name='description'/> </div>y sustitúyelo por este otro<!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <b:if cond='data:blog.pageType == "index"'> <h1 class='title'><b:include name='title'/></h1> <b:else/> <h2 class='title'><b:include name='title'/></h2> </b:if> </div> <b:include name='description'/> </div>
Tienes seleccionada la opción "Detrás del título y descripción"
Si tienes seleccionada la opción "Detrás del título y la descripción" sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "div class='titlewrapper'"
<div class='titlewrapper' style='background: transparent'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:include name='title'/> </h1> </div>y sustituye el código resaltado por este otro<b:if cond='data:blog.pageType == "index"'> <h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1> <b:else/> <h2 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h2> </b:if>
Si observas que los estilos no se visualizan como antes, deberás modificar también los estilos CSS para que se muestre correctamente la etiqueta H2 en la cabecera .
- Localiza la línea ".Header h1 {" en el código y la sustituyes por ".Header h1, .Header h2 {"
- Localiza la línea ".Header h1 a {" en el código CSS y sustitúyela por ".Header h1 a, .Header h2 a {"
- Ahora deberías visualizar el título del blog correctamente
Eliminar encabezados de las fechas en Blogger
La mayoría de las plantillas de Blogger tienen la costumbre de utilizar la etiqueta de nivel H2 para mostrar las fechas, desde un punto de vista del posicionamiento y SEO ésto no es muy bueno, ya que estaremos dando el mismo peso a la fecha de una entrada que a un subtitular, por ejemplo.Pensaba crear una entrada específica para resolver este problema que me han comentado muchos, pero creo que es mucho más práctico y claro incluirlo en este artículo, donde está todo lo que tenemos que hacer en blogger para optimizar los encabezados o etiquetas H1, H2, H3 ,H4.
Bueno... ¿manos a la obra?
Localiza en tu plantilla TODAS las apariciones de:
<b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if>y sustitúyelo por esto otro:
<b:if cond='data:post.dateHeader'> <h4 class='date-header'><span><data:post.dateHeader/></span></h4> </b:if>¡Listo! Hemos bajado el nivel de los encabezados de las fechas a H4, el mismo que tienen los encabezados de lo gadgets. Es, sin duda, la mejor opción para optimizar el posicionamiento de nuestras entradas. ¿Sabes lo mejor?... a partir de ahora no tendrás que hacer nada más, hasta que vuelvas a cambiar de plantilla.
Conclusiones
Hemos aprendido a optimizar los encabezados en Blogger para SEO, haciendo pequeñas modificaciones en la plantilla.
Lo bueno de todo esto, es que una vez hechos los cambios, sólo tendremos que preocuparnos por añadir contenido de calidad. Nuestra plantilla hará el resto, puesto que los encabezados los tenemos optimizados para el posicionamiento en buscadores.
En el próximo artículo, te mostraré todas las posibilidades de optimización del título del blog (title). Daremos otro paso más para tener una plantilla perfectamente optimizada para SEO en Blogger.
Desde aquí te invito a comentar cualquier cosa que ves, ya que son los comentarios los que han hecho que esta entrada se vaya actualizando y ayudando a otros que se vean con los mismos problemas... es que tengo los mejores lectores :-P.


No hay comentarios:
Publicar un comentario